
画像をみていただければわかると思います、これを作ります。
clip studio だけで行けると思いますがパターンといえばベクターツールということでAffinity Designer を導入して使ってみました。
某cc的ソフトと違って買い切りでしかも安い。
まだ少ししか使ってませんが主な機能は揃っているように思います。
では早速作っていきます。
1. 素材作り
まずは素材を作ります。ちなみに完成品はこんな感じです。

なんならこれをそのまま使ってもよいかと思いますが、間隔とかサイズとか好みな感じに作りたいかと思うので解説していきます。
まずは起動してキャンバスを作りましょう。なんだかんだ正方形がいいと思います。

左のツールから画像の部分の角丸長方形ツールを選択します。
そしてかきます。

置く段階では位置や大きさは適当でいいでしょう。後修正が効くのがベクターツールの強みです。
ストロークはなし、塗りつぶしは黒にします。
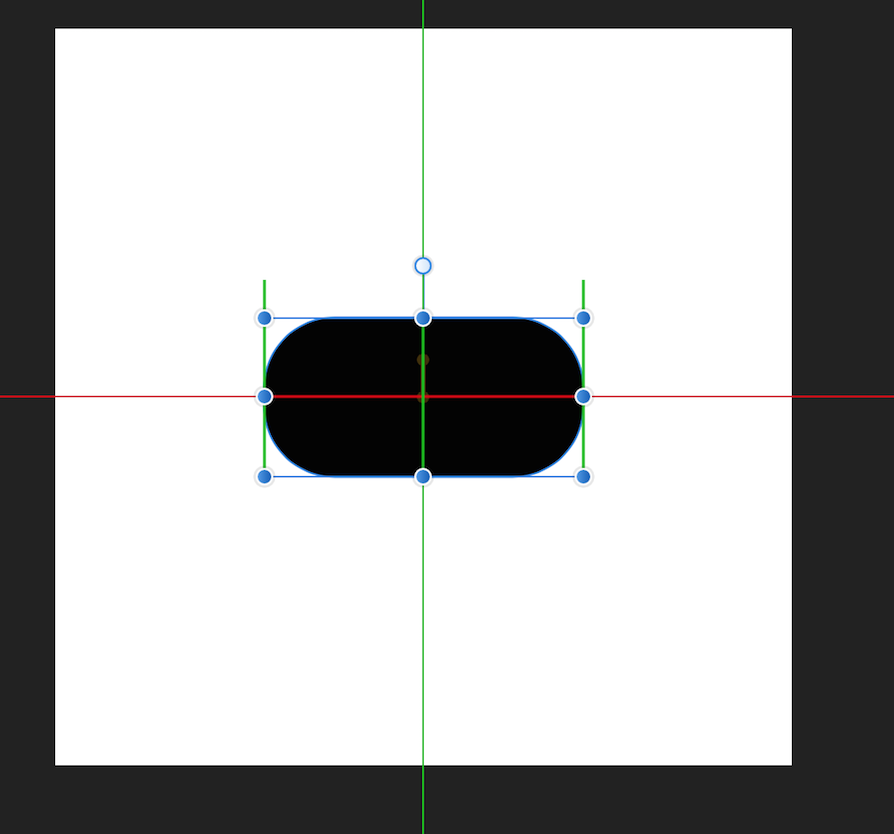
それから、
- 四隅の青点で縦横比の変更
- 画像上部にある角の%を調整
してすきなかたちをつくりましょう。だいたいで大丈夫です。後調整ができるのが(ry
そうしたらこれをコピペして並べましょう。
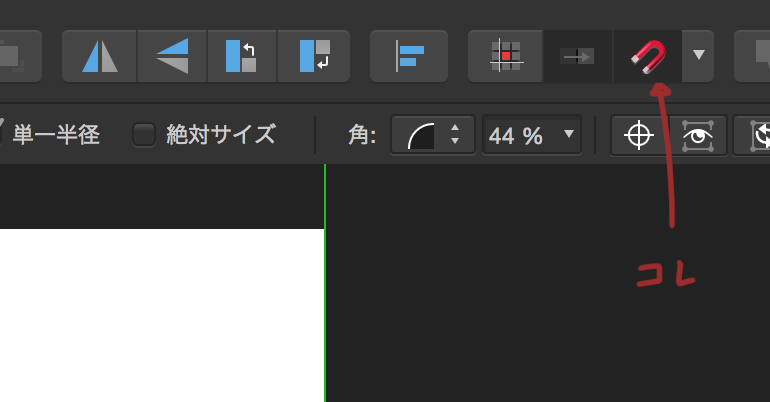
このとき便利なのが、

「スナップ」ツールと、

「配置」ツール。
「スナップ」ツールは、これを有効にすることで、書いた模様の位置を移動するときに、それが他の模様の縦位置や、キャンバスのふち、中央の線などに「ぴたっ」と吸着するツールです。

こんな感じ。
「配置」ツールは、PowerPointを使っている人なら既に知っているかもしれない、

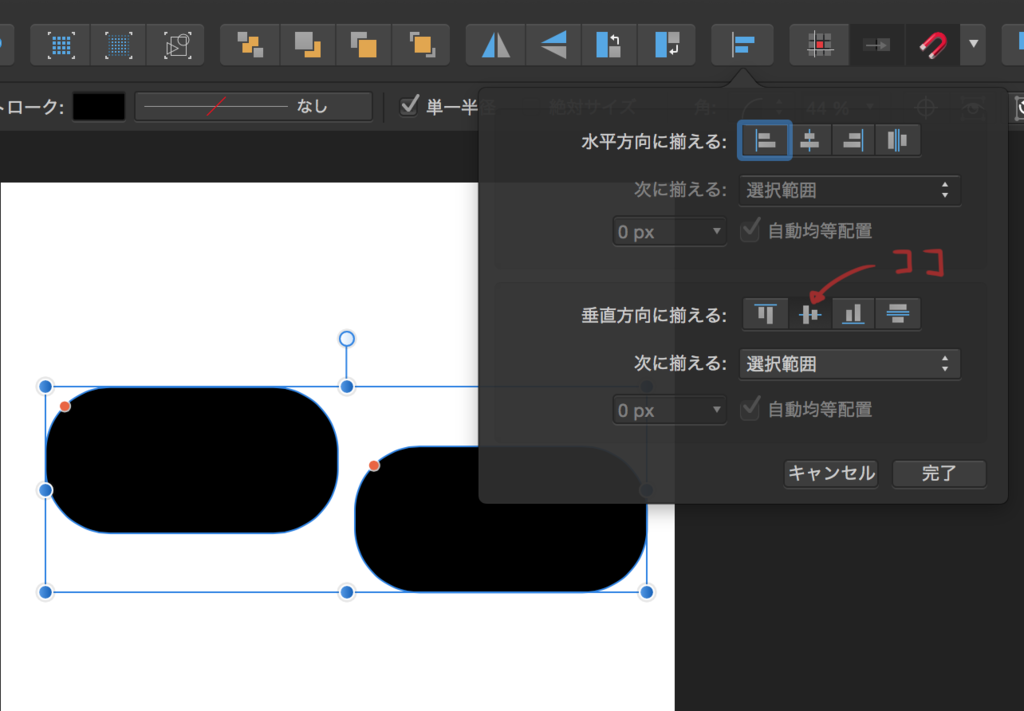
こういう配置の角丸四角が二つあったときに、それを選択して、

ここを押すと、

こうなる。というやつです。
この「配置」ツール。 これだけでなく、

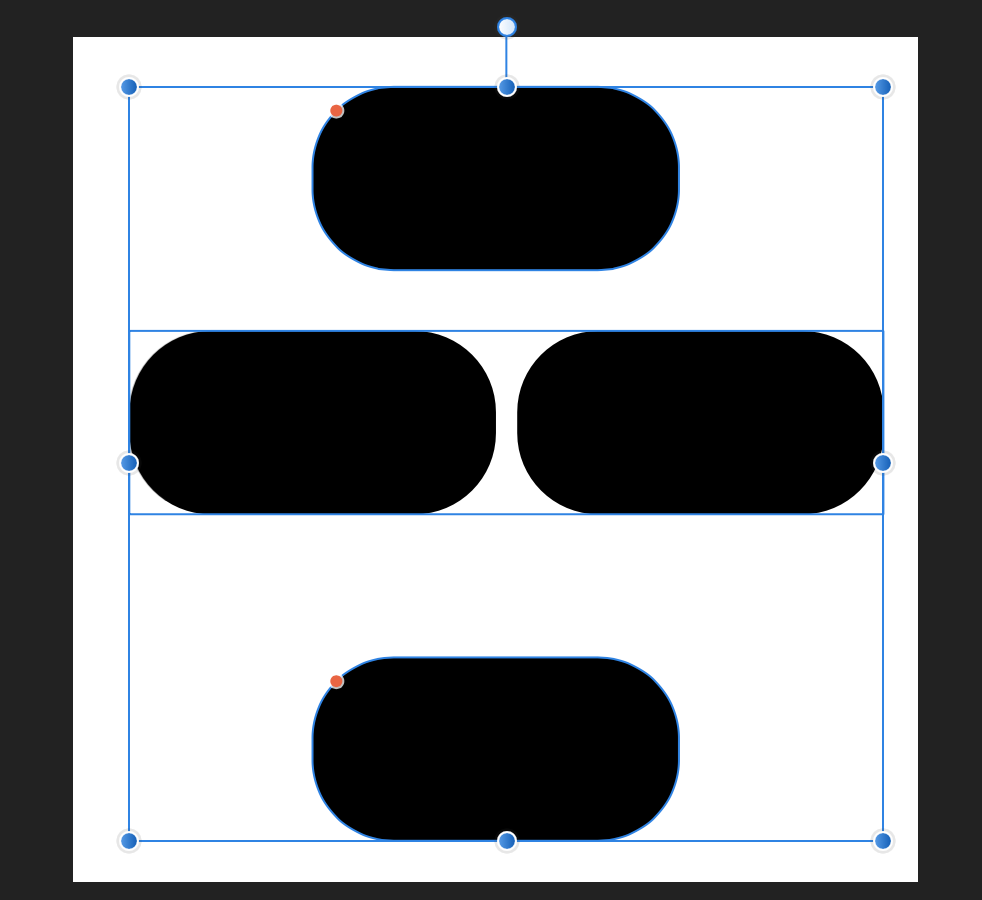
こういうのを、

ここを押して、

こういう風に等間隔に配置することができます。
ここで一つ注意として、こうするためには、真ん中の二つの角丸四角をグループ化しておく必要があります。
さて、前置きが長くなりましたが、これらを駆使してパターンをつくります。
というかもうだいたい出来てますね。
後はこれを、「ループ」するようにしていくだけです。
ここでいう「ループ」とは、この画像を敷き詰めたときにちゃんと画像の端と端が繋がるようにする、ということです。
完成した画像はタイルのように並べて使うので、そのときに歪んだりしないようにする必要があります。

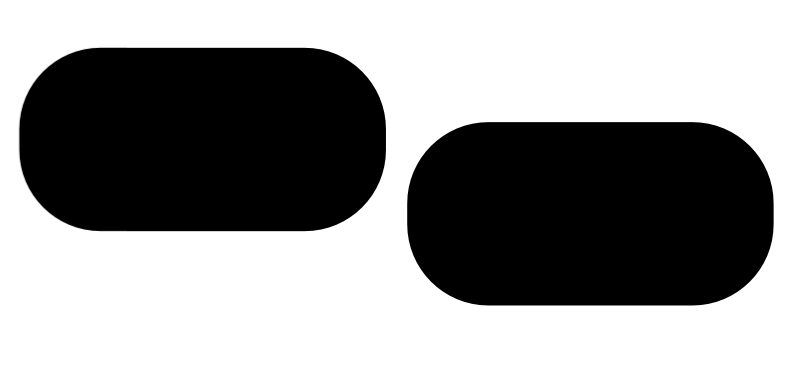
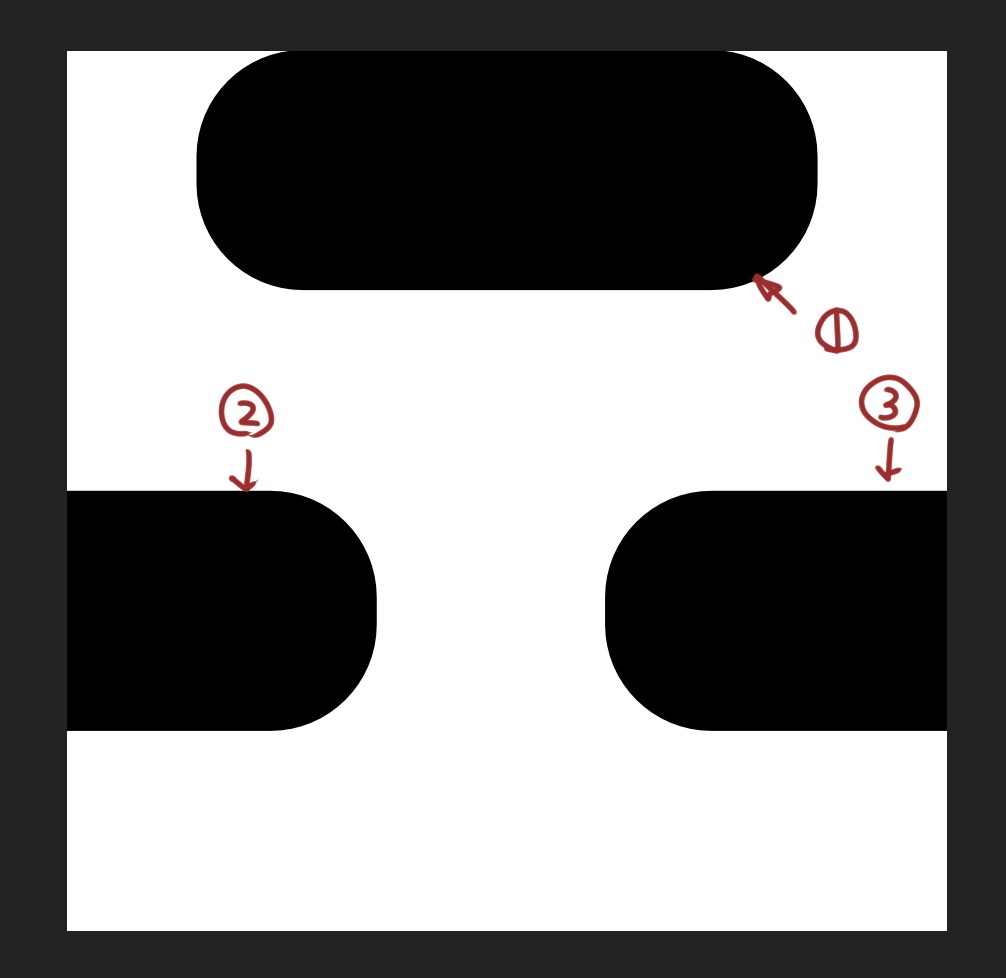
例えばこの画像に関して。
まず、横方向のループ。
2と3の四角は一部分しか見えていません。
このときの見えている範囲は、ループしたときちょうど1の四角と同じ長さにするために、1の四角の半分にしなければなりません。
つまり、コピーした四角の中央線と、キャンバスの端を合わせればいいですね。
これは、「スナップ」ツールで簡単にできます。
そうして横に二つ並べたら、それらを選択してグループ化しておきましょう。
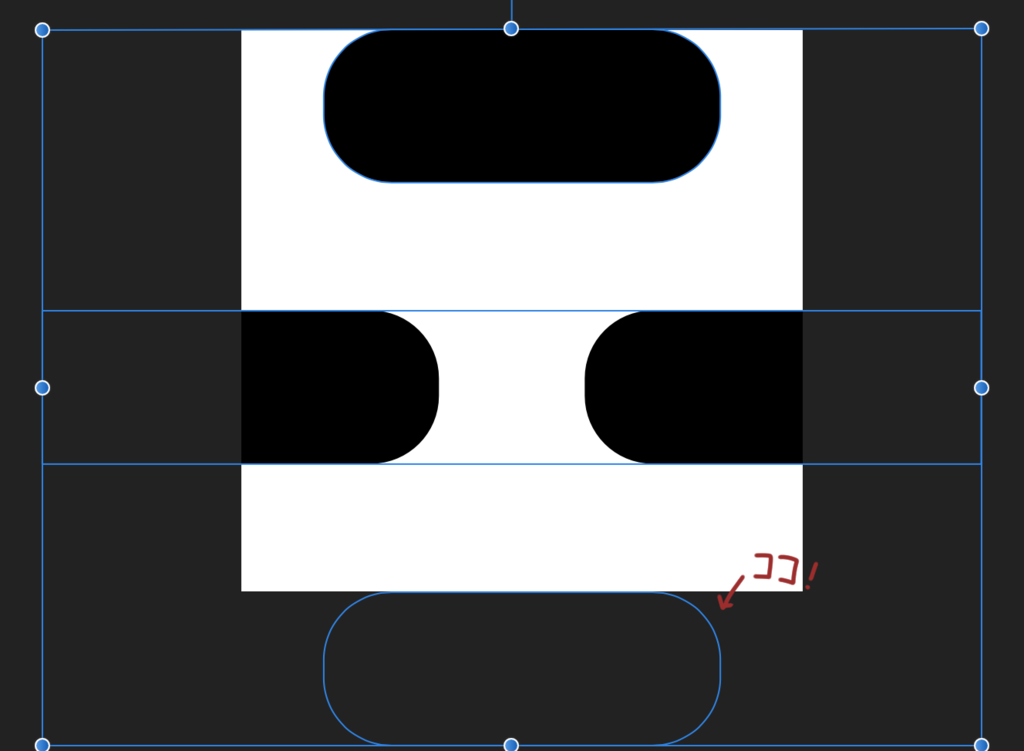
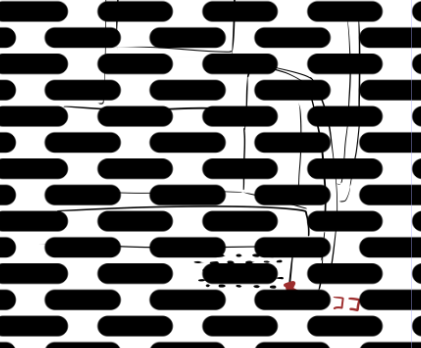
次に縦方向。
1の四角が上についているので、縦方向の繰り返しは、

このように次の四角がここにくることになります。
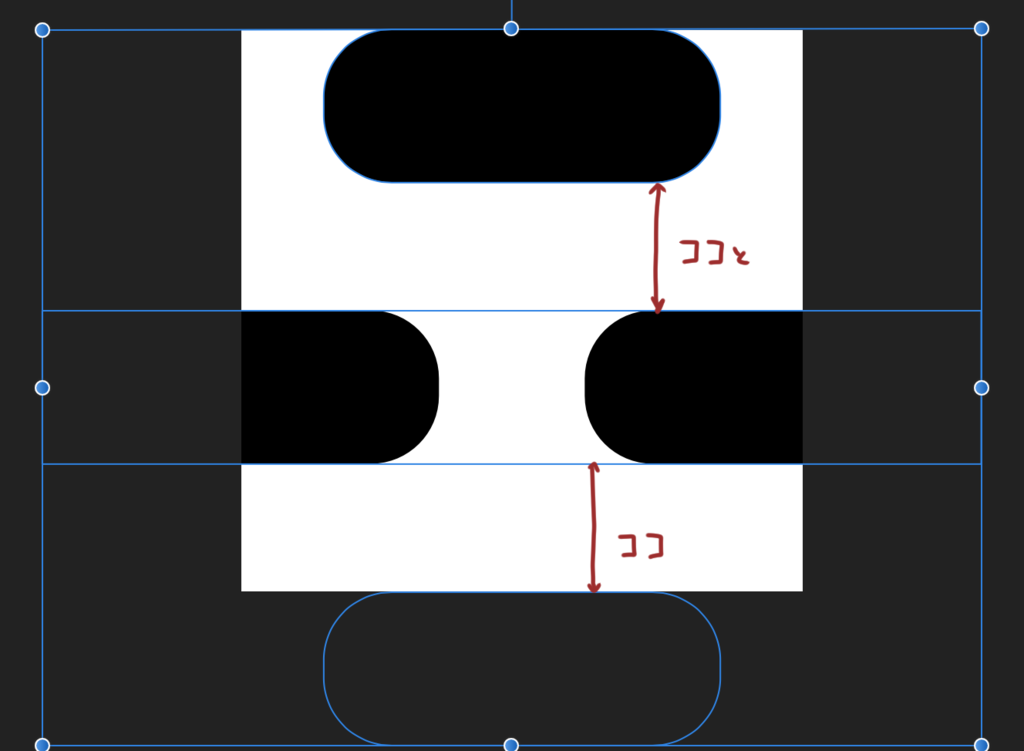
つまり、1の四角の下のラインから2,3の四角の上のラインまでの距離と、2,3の四角の下のラインからキャンバスの下端までの距離を等しくする必要がある、ということです。

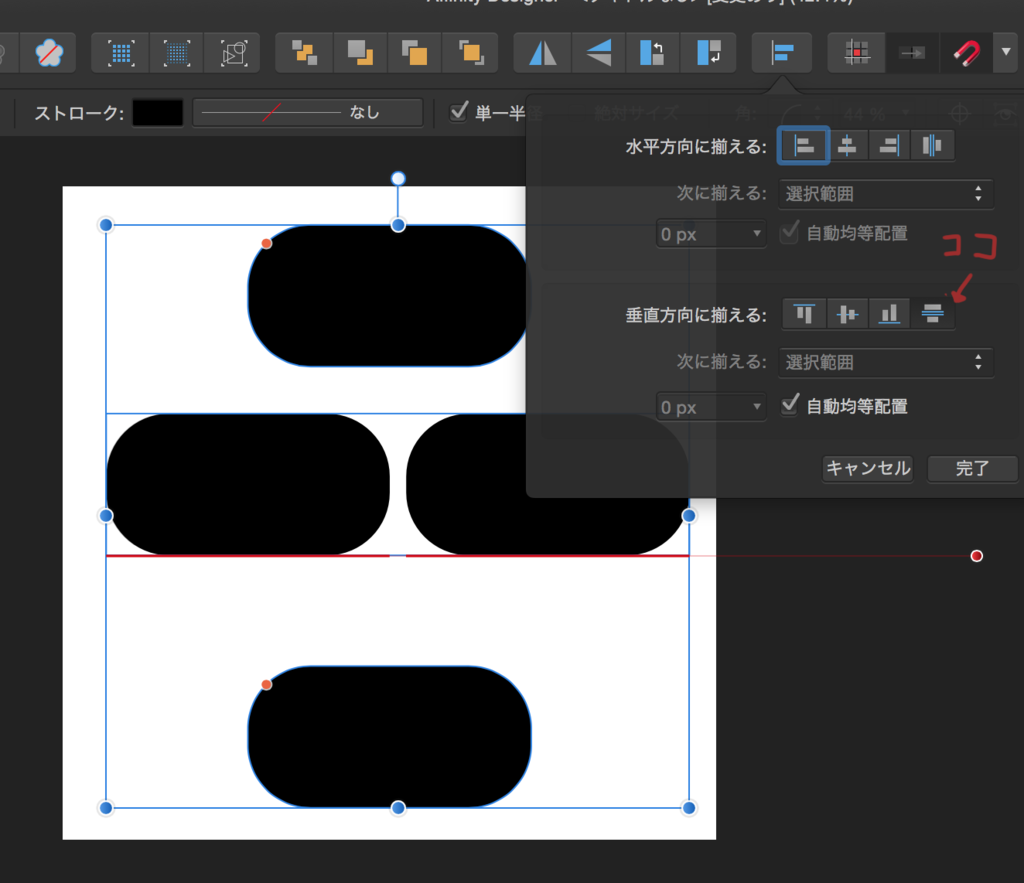
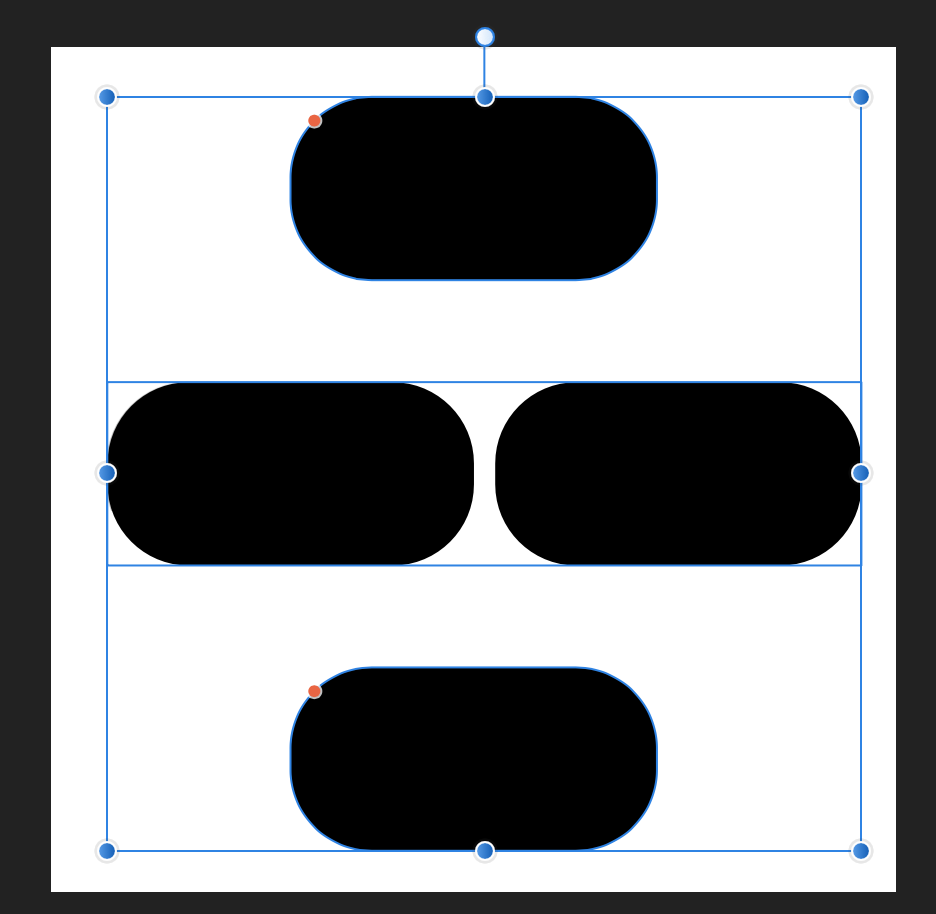
これは以下のように実現します。
- 画面にはでませんが実際にこの位置に角丸四角を配置
- 1と2,3をグループ化したもの、そして画面外の四角を選択
- 「配置」ツールの「垂直方向に等間隔に配置」を使う
「等間隔に配置」では選択した範囲に対して自動で均等に配置を行うので、1の四角と画面外の四角は動かず、それらのちょうど真ん中に2と3の四角が置かれることになります。
このようにもろもろ調整して、完成したらいよいよ、
つくった画像をclip studio paintに持っていってパターンにします。
今回はpngの画像としてエクスポートして、それをclip studio paint で開きます。
タイルとして並べたら以外と印象が変わるので、戻ってこられるようにaffinityファイルの保存もお忘れなく。
2.素材の登録
先ほどつくった画像をclip studio paintで開きます。
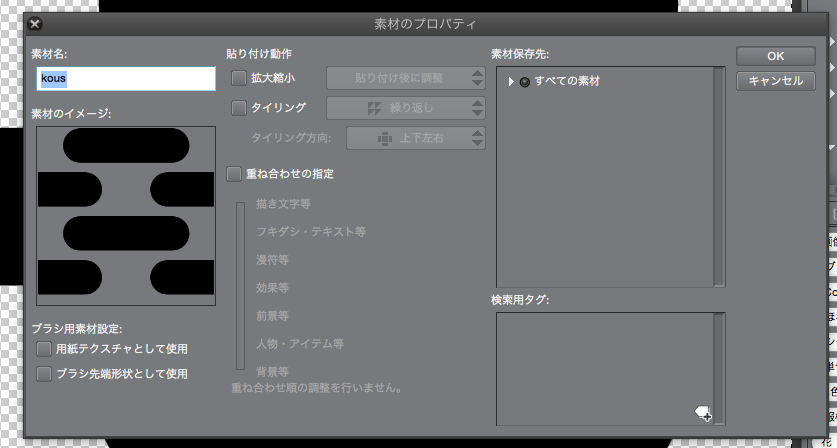
開いたら、[選択範囲] →「すべてを選択」をした状態で [編集] →「画像を素材として登録...」を選択します。

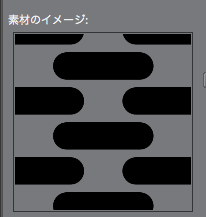
するとこんな画面が開くので、「貼り付け動作」のところにある「タイリング」にチェックを入れましょう。
チェックを入れると、素材のイメージが

こんな風にタイリングされた感じに変わるので、確認しておかしなところがなければ名前をつけて保存しましょう。
ちなみに、最初に「すべてを選択」したのは、そうしておかないとタイリングする際に画像の空白部分が考慮されず、せっかく調整したループがおかしくなってしまうためです。
これで素材は完成です。
3. 使ってみる
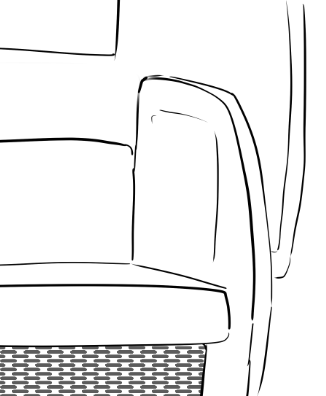
素材パレットから先ほどの素材をキャンバスにドラッグ&ドロップします。

わぁい。
これをマスクしたり変形したりして調整します。

うーん……ちょっと黒の比率が多すぎたでしょうか……
この後「Affinityに戻って素材を調整」→「素材にして配置」→...をn回繰り返せば真の完成です……
おわり
というわけでもろもろとても簡単なことまで解説したのでとても長くなってしまいましたがパターン作りのあれこれでした。
いろいろつかえる部分はあるので他にもどんどん作っていきましょう。つくるのは若干面倒ですが後で救われるのは自分です。
締め切り直前の瞬発力は日頃の準備の賜物です。がんばりましょう……

